السلام عليكم ورحمة الله وبركاتة
اليوم بمشيئة الله هو الدرس الاول فى كورس HTML . وفيه سنتعرف على لغة html وأساسيات إستحدامها بطريقة مبسطة
 |
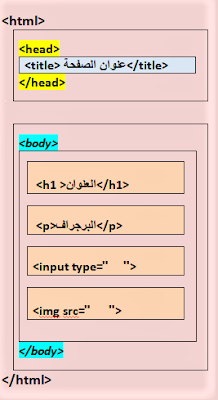
| هيكل أكواد html |
ما هى لغة HTML ؟
html : هى لغة ترميز النص التشعبى وهى إختصار(Hyper Text Markup Language)
تستخدم فى تصميم صفحات الويب وهى من أهم وأجمل وأسهل اللغات المستخدمة فى تصميم صفحات الويب حيث تعتبر اللغة الأساسية فى تصميم المواقع لأنها الهيكل الرئيسى .
وهى تعطى للمتصفح وصفاً عن كيفية عرض الصفحة وما بها من نصوص أو صور أوجداول وغيرذلك .
وهى من أول اللغات التى لابد تعلمها فى مجال تصميم المواقع .
إذا ما هى HTML5 ؟
html 5 : هى أحدث إصدار فى لغة ترميز النص التشعبى html فهى مزيج مشترك من HTML و CSS و JavaScript ومن خلال هذا الإصدار تمكنت المطورين من إنشاء صفحات الويب بطريقة أسرع وأفضل وأكثر إحترافاً وهذا الشكل يوضح طريقة تركيب الثلاث لغات .
ولكن أيضا لا يمكن الإستغناء عن HTML الأساسية فلكى تفهم html5 لابد أن يكون لديك بعض الأمور والدراية عن لغة html والتى سنتعلمها فى الجزء الأول من الكورس.
 |
| شكل توضيحى للغات الويب |
وكذلك لا يمكن الإستغناء عن لغة css فهى التى تزين صفحات الويب أى أنها تعتبر قسم الديكور بعد بناء الهيكل الأساسى .
أما لغة JS فهى التى تقوم بعمل بعض الحركة فى الموقع مثل القائمة المنسدلة والصور المتحركة وغيرذلك
أساسيات لغة HTML
علامات الترميز(علامات HTML) : تحوى هذة العلامات أوأمر html سواء أمر لكتابة نص أو إظهار صورة أو جدول أو غير ذلك بكثير.
أنواع الترميز لصفحة الويب HTML
ترميز الهيكل لابد أن يكون موجود ومن غيره لا تعمل الصفحة لأن الترميز يخبر المتصفح بأن الملف هو صفحة ويب مثل
وأيضاً <HTML> ... </ HTML> <head> ... </ head> وأيضاً <body> ... </ body>
والأوامر البرمجية يكون لها tags كالتالى :-
بداية الأمر ويسمى start tag <……..>
نهاية الأمر ويسمى end tag </. .......>
وهناك بعض الأوامر لها بداية وليس لها نهاية وسنتناول شرحهم أن شاء الله بالتفصيل بعد ذلك




تعليقات
إرسال تعليق